Code
This code represents a search feature on a webpage, styled with CSS classes and containing an animated graphic element. The outer div with class search and id search acts as the container. Inside, there's a decorative div with class cubes for an animated graphic (presumably cube shapes) marked by aria-hidden="true" to hide it from screen readers for accessibility. Following this are two div elements, search-back and search-front, likely for additional styling or structure. The core functionality is in the form element, designed for searching the website https://envylabs.com/. It contains a heading, a label, and an input field for search queries, along with a submit button. The layout and styling are controlled by classes such as grid, grid-box, and btn.

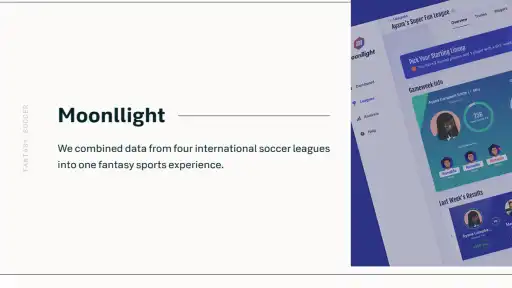
UI
The Moonlight case study grid box on the Envy Labs website is a great example of interactive UI design. When you hover over the Moonlight case study, there's a dynamic effect that enhances user engagement. This could include changes in color, animation, or the appearance of additional information or visual elements. Such interactive features are effective in drawing attention to specific content and improving the overall user experience by making the interface more engaging and informative. For a detailed view of the Moonlight case study and its interactive grid box, you can visit the Envy Labs Case Studies.

UX
The UX design of the Envy Labs website features an interactive animation that occurs when a user clicks on certain elements. Upon clicking, a green page animates from the bottom to the top, revealing a unique and visually appealing design in the center. This animation enhances the user experience by providing a visually engaging transition between different sections or pages, making the interaction more dynamic and interesting. It's a creative way to capture the user's attention while they navigate through the website, contributing to a memorable and enjoyable browsing experience.

Summary
Envy Labs specializes in web development, focusing on creating custom web applications that are tailored to specific client needs. Their approach combines strategy, design, and development to make complex ideas accessible and to build software that bridges these elements effectively. Envy Labs' team is known for their technical expertise and creativity, ensuring that each project they undertake is not only functional but also visually appealing and user-friendly. They emphasize the importance of a thoughtful design process and the integration of critical user experience elements in their web development projects.